How to change the font size of the code blocks in minimal mistakes using Github pages
In this blog post I want to share with you how to change the font size of the code blocks in the minimal mistakes Jekyll theme when using Github Pages.
I’ll show you how to change the styling of these code blocks:
def hello_world(s: str) -> None:
...
This blog post is specifically for Github Pages, because if you search for “how to change code block minimal mistakes theme” you find this and this page, but these don’t use Github Pages!
Step 1. Overwrite the default settings in main.scss
To change the styling of the code box you need to overwrite the default settings
in assets/css/main.scss. So create that file if it doesn’t exist.
Step 2. Add styling to the highlight class
Then, you want to add styling to the highlight class, which is the code box. This is a stripped down version of my main.scss that shows the styling applied (find the full version here):
---
# Only the main Sass file needs front matter (the dashes are enough)
---
@charset "utf-8";
// ... stuff
@import "minimal-mistakes";
// This changes the code box
.highlight {
margin: 0;
padding: 0.5em;
font-family: $monospace;
font-size: $type-size-5b;
line-height: 1.8;
}
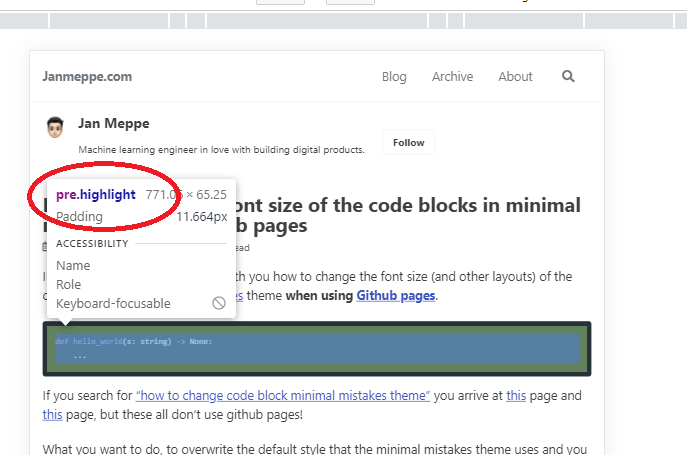
How did I know to style this exactly this highlightclass?
Good question. To figure this out (and it took me a while) you can enter the
inspection mode in your web browser and mouseover the code block. You see that
some html with <div class="highlight"></div> gets selected and that’s how you
know.

Hope this helps!





Comments