Learning TypeScript - The basics
For a new project at work I will have to lead a project in TypeScript. Here comes the kicker: I’ve never worked with TypeScript.
Thankfully, I have worked with JavaScript (ES6 in particular) and React before. I am no stranger to JavaScript and all its quirks. In fact, I actually took up an interest in TypeScript but never managed to build anything substantial with it other than toying around with it a bit.
In this blog post I will go over the basics of TypeScript as I have learned them thusfar. I will use this experience to learn in public about TypeScript so you can join me on my adventure!
What is TypeScript?
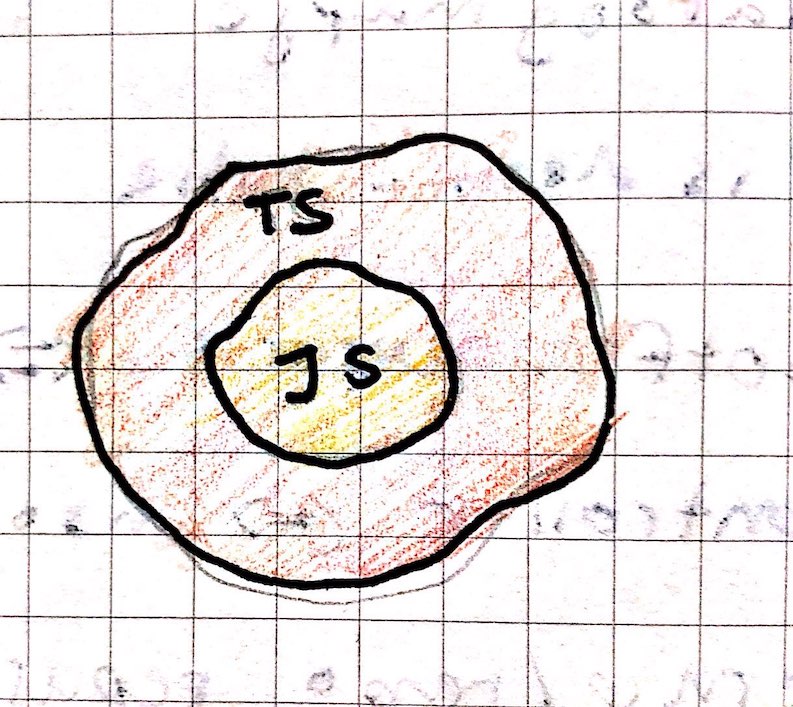
Concisely put, TypeScript is a strict superset of JavaScript.

This means that all JavaScript is also valid Typescript, but TypeScript comes with additional features:
- Strongly-typed variables
- Object-oriented programming

TypeScript adds strong-typing features to JavaScript like other programming languages like Java and C++. Furthermore, TypeScript also adds the ability to write more object-oriented code with classes and interfaces.
Getting started
Getting started with TypeScript is ridiculously simple. Just install it with npm.
$ npm install -g typescript
/usr/local/bin/tsc -> /usr/local/lib/node_modules/typescript/bin/tsc
/usr/local/bin/tsserver -> /usr/local/lib/node_modules/typescript/bin/tsserver
+ typescript@3.9.6
added 1 package from 1 contributor in 2.442s
If everything installed successfully you should be able to check the version.
$ tsc -v
Version 3.9.6
Now you can compile any .ts file with
tsc filename.ts
Variables
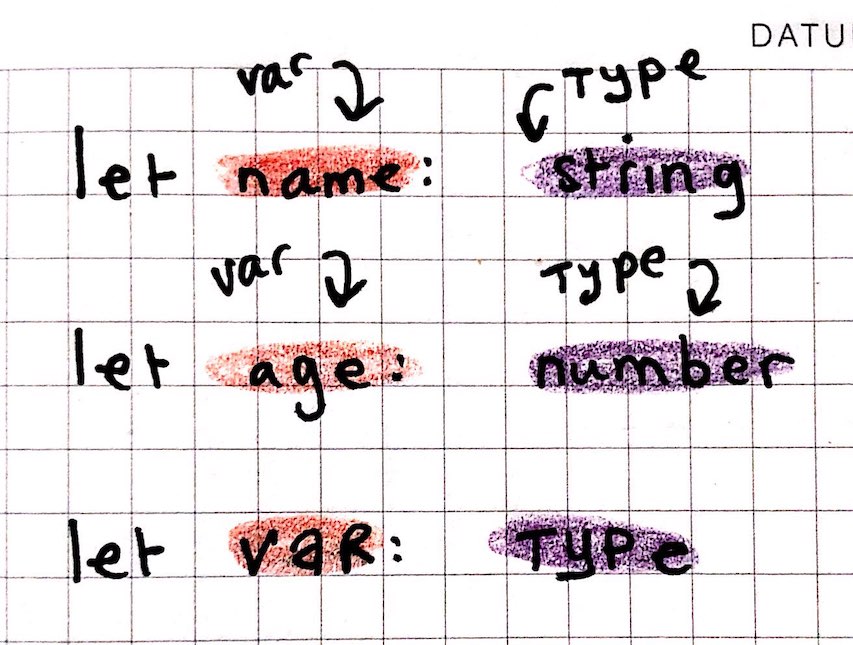
Let’s continue with one of the main features of TypeScript: strong typing. Unlike in JavaScript, we can define the type of our variables as being a number, string, boolean, etc.

The syntax for this is let <varname>: <type>. Here are some more examples of strong typing in TypeScript.
let name: string; // strings
let age: number; // numbers
let isChecked: boolean; // boolean
let data: any; // any type
let array: number[]; // array of numbers
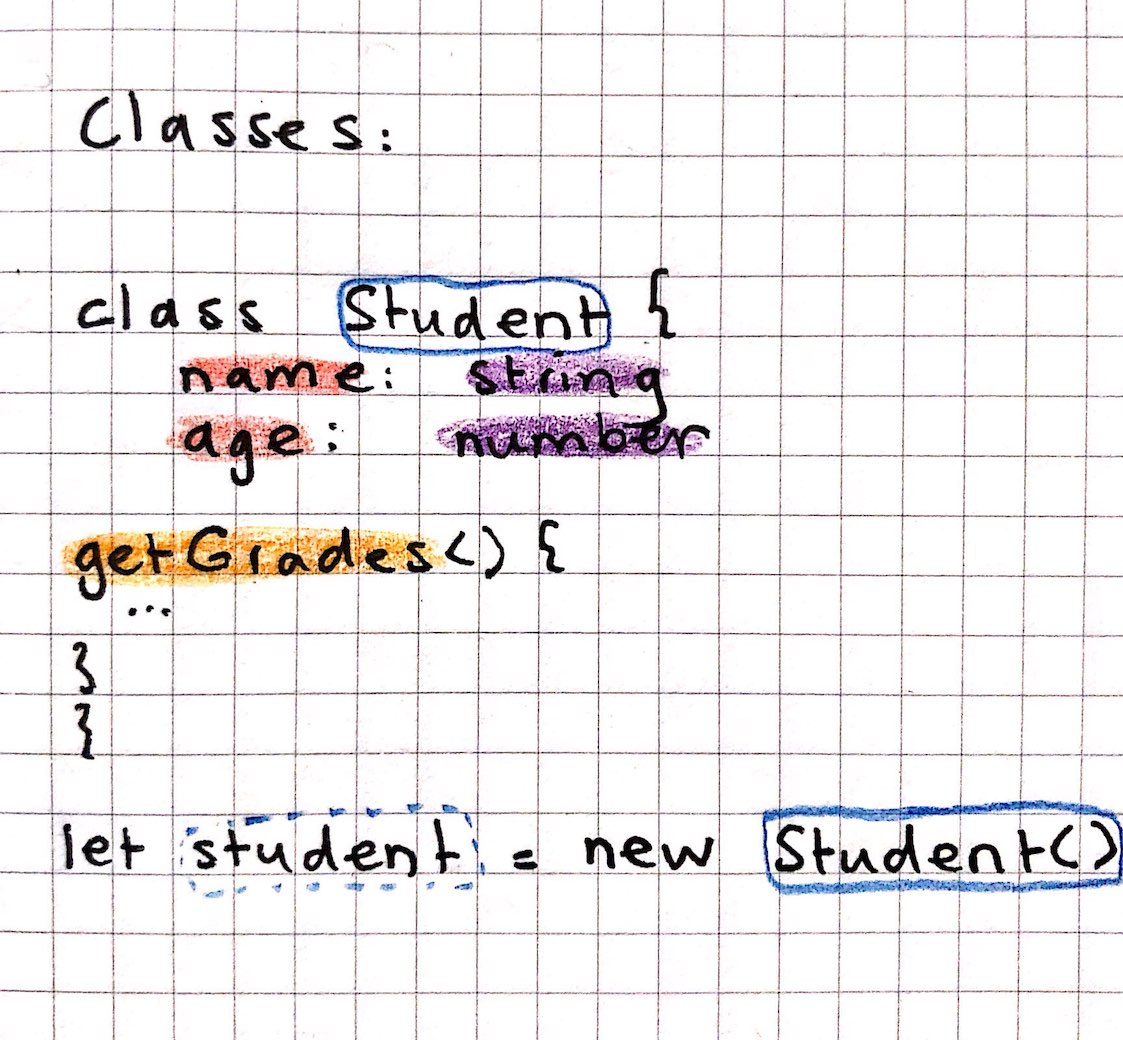
Classes
TypeScript also adds classes! I knew that ES6 already has classes, but this is a huge step over the original ES5, of course.
Personally I am not that much into object-oriented programming I’ve heard good things about this from others. So, yay for classes?

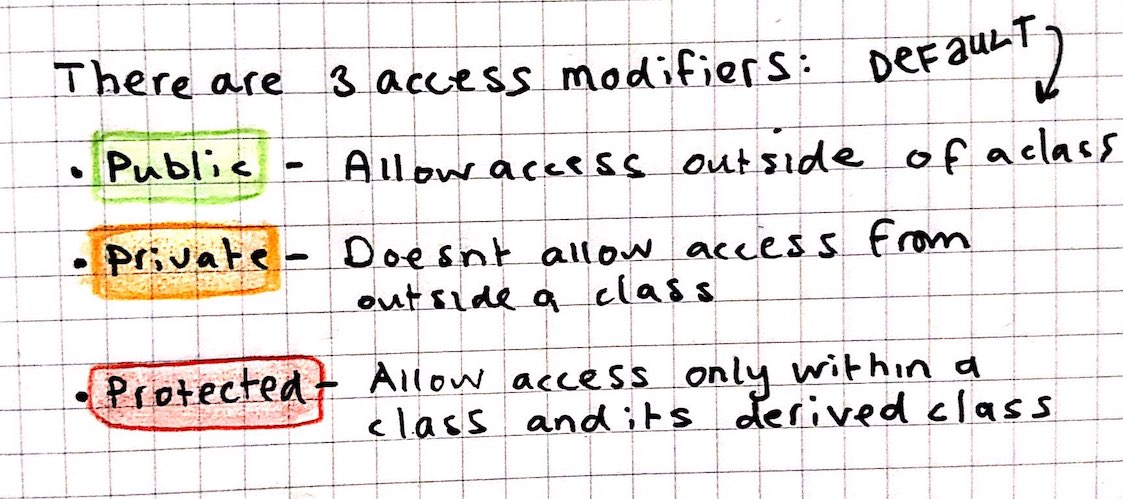
Access modifiers
Next up we have another feature that can be grouped under the object-oriented features that TypeScript has: access modifiers.

TypeScript allows for three different access modifiers:
- Public - Allow access outside of class
- Protected - Allows access from within its class and its derived classes.
- Private - Allow access from within class
Basically members (properties and methods) of TypeScript are public by default. Protected members can be accessed only from the same class and its derived class. Private members can only be accessed from the same class.
This example illustrates the protected access modifier.
class Car{
protected name: string;
constructor(name: string) { this.name = name; }
}
class Mercedes extends Car{
constructor(name: string) { super(name); }
}
public welcomeMessage() {
return `Hello, This is my ${this.name}.`;
}
}
let myCar= new Mercedes ("NightRider", 4);
console.log(myCar.welcomeMessage()); // returns: Hello, this is my Nightrider.
console.log(myCar.name); // returns: Error!! , Property 'name' is protected and only accessible within class 'Car' and its subclasses.
The reason we can not call myCar.name directly is because the member name
is protected. This means that we can only access it from within its class or
derived classes.
Conclusion
This blog post is an introduction into TypeScript and what makes TypeScript different from JavaScript. Some of these features include:
- Strong-typing for variables
- Object-oriented features
- Classes
- Access modifiers
I am personally most excited about the possibility of strong-typing my variables. A lot of my previously made bugs could have been avoided with this.





Comments