How to paste a screenshot from your clipboard in VScode (and how this improved my writing workflow)
In this blog post I want to tell you how I significantly sped up my writing workflow by hacking together a feature that allows me to seamlessly paste images from my clipboard in VScode.
I started writing this blog post more than a year ago (2020-09-02) but left it in my drafts folder and only decided to publish it today (2021-05-28). I have to say, this was one heck of a fix and I’ve been happily using it since. This was very high leverage: small change, big impact.
For some context, this blog is a static Jekyll blog using the minimal
mistakes theme. I write the blog posts in .md files using VScode.
I really hated writing blog posts before this fix because adding images was a hassle. I had to grab the image, put it in the right folder, get the path, paste the path, aaahhhh! I get frustrated again just by thinking about it. At some point I said to myself, this is enough, let’s fix this. So I did.
How to add a screenshot (before and after)
I like to have a lot of images in my blog posts because I think they make them more engaging. This is what my workflow for pasting images in my blog posts looked like before and after.
Before:
- Make screenshot (f4)
- Open Finder
- Go to Downloads
- Copy screenshot
- Make new tab in finder
- Go to correct blog image directory
- Create new directory if it doesn’t exist
- Paste image
- Copy relative path
- Paste in blog post
- Fix formatting
After:
- Make screenshot (f4)
- Paste (cmd + alt + v)

WOAH! That’s pretty cool isn’t it?
I wrote this post with my new workflow and it feels really really good. Seamlessly pasting images without any friction makes writing much more enjoyable.
How to seamlessly paste images in VScode
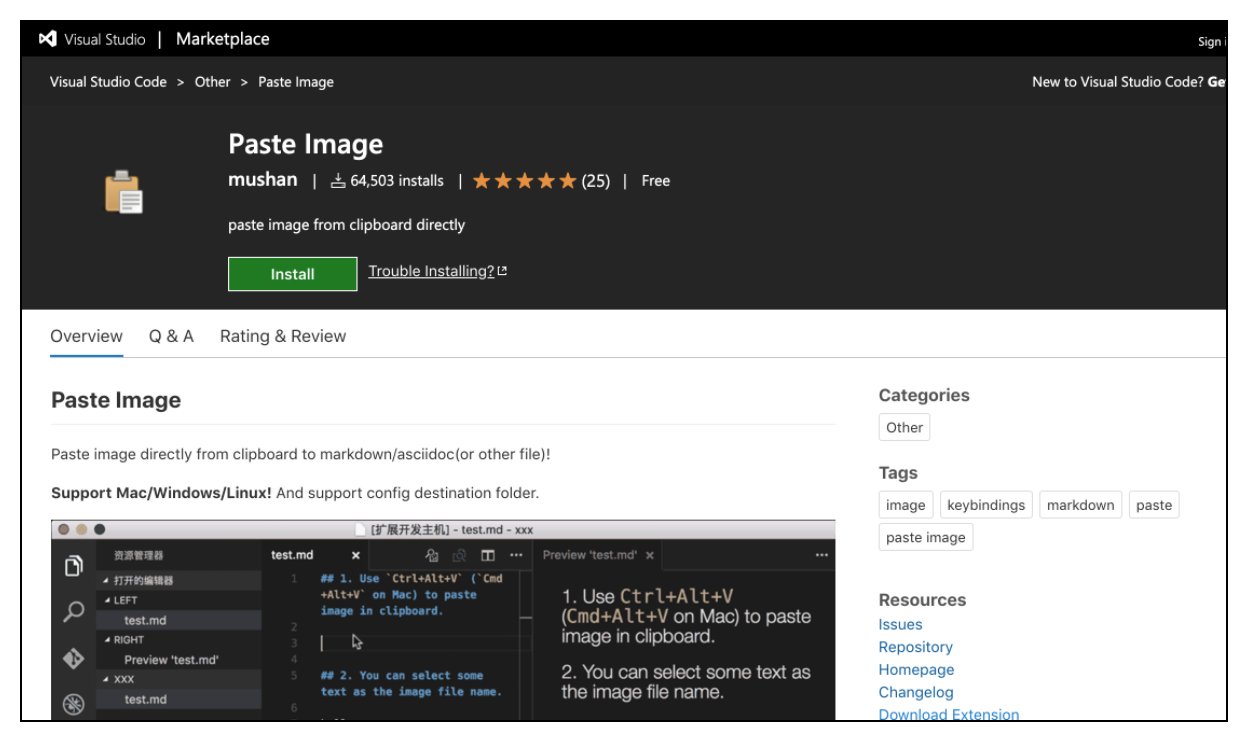
Download and install the Paste Image extension.

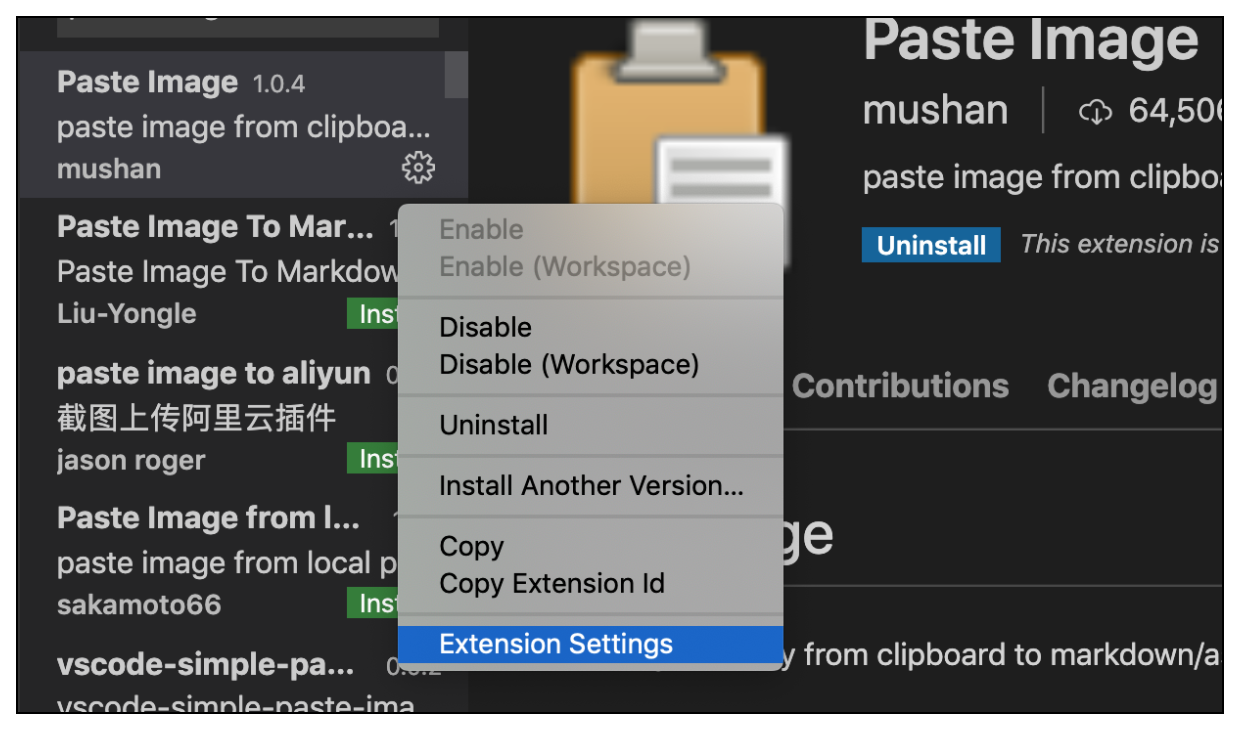
Click on the gear icon to open up the settings.

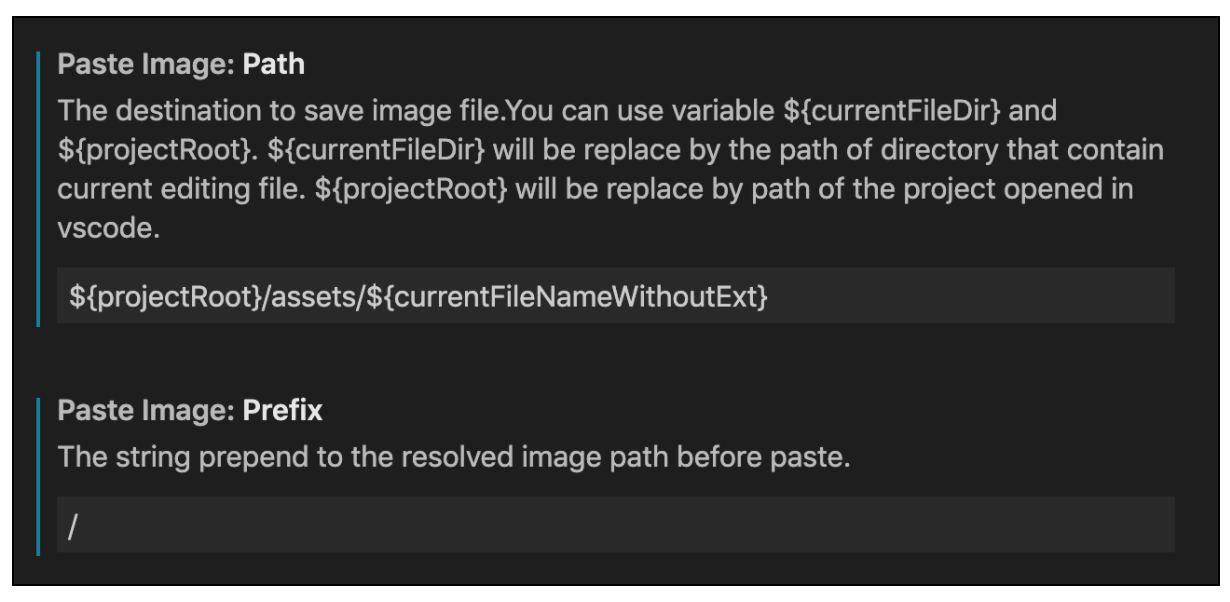
Change the settings to have the following Paste Image: Path and Paste Image: Prefix.

And there you go! Now you can seamlessly paste images using cmd + alt + v!
Why this works
These settings work because the folder structure of this blog is like this:
- rainymood.github.io/
- _posts/
- 2020-09-02-blog-post.md
- assets/
- 2020-09-02-blog-post/
- Image1.png
- Image2.png
- 2020-09-02-blog-post/
- _posts/
The /_posts directory stores my blog posts which are simple markdown (.md) files.
The /assets directory stores the images in a folder with the same name as the blog post, but without the extension.
We want to put the pasted image in ${projectRoot}/assets/${currentFileNamewithoutExt}.
For some reason Jekyll needs a single forward slash (/) in front of the path to make it work, hence the prefix.
Conclusion
That’s it!
It’s a simple fix and took me an hour to figure this out, but because I write so much I’m sure it will prove itself valuable in the long run. I am kind of annoyed at myself for not fixing this sooner. I’m thinking about all the time I wasted trying to fix the formatting… oh well!
Every once in a while, take a step back and critically assess your whole workflow. What parts are you annoyed at and what parts can you automate away for yourself?
Big shoutout to Mushan and his extension.





Comments