Personal blog with minimal mistakes HOW TOs
In this blog post I’ll show you how to change the size of your blog posts in the minimal mistakes theme.
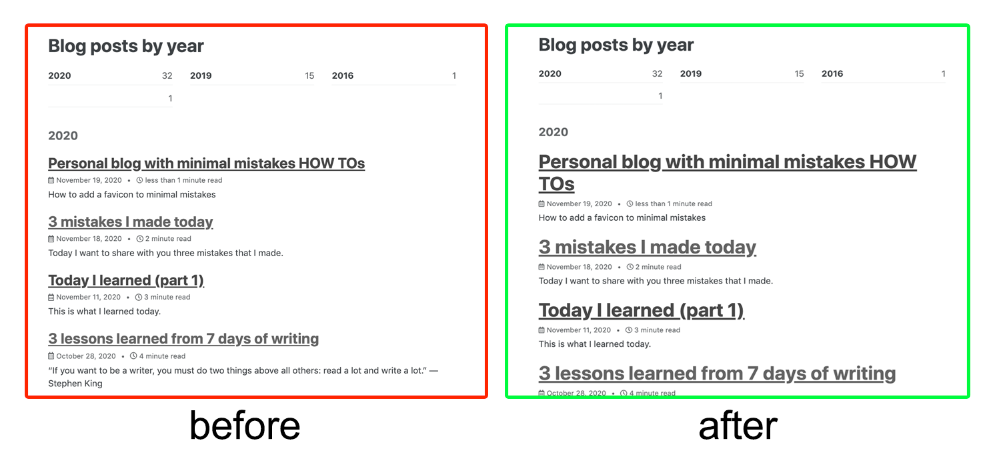
How to change size of blog posts

- Go to
assets/css/main.scss - Edit the
font-sizeattribute ofarchive__item-title
This is what my assets/css/main.scss looks like.
.archive__item-title {
position: relative;
font-size: 30px;
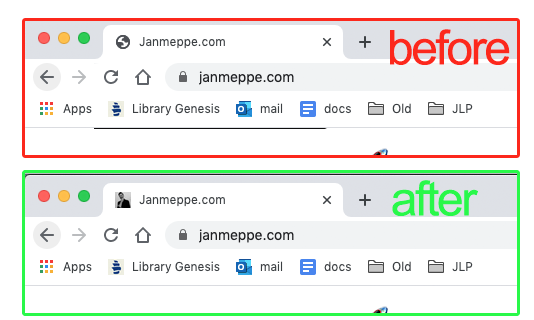
How to add a favicon to minimal mistakes

- Pick a suitable image
- Go to https://realfavicongenerator.net/
- Download the package and extract it to the root directory
- Copy the html code and add it to
_includes/head/custom.html
This is what my _includes/head/custom.html looks like.
<!-- start custom head snippets -->
<!-- insert favicons. use https://realfavicongenerator.net/ -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
<!-- end custom head snippets -->





Comments