React for data scientists part 1: Getting started
With modern frameworks like React, Angular, Vue, Next.js, Gatsby, and Jekyll, modern web development can seem scary. However, I assure you that it is not. In this blog post I will show you that it is very easy to get started with React. In fact, I will teach you in just 5 minutes. Here we go!
Installation
Let’s first install React.
OK. Installing React is kind of a misnomer because React is a framework. How to setup React would be more appropriate.
To setup React we need NodeJS. So install that
first if you don’t have it. Installing NodeJS gives us access to npm which
gives us access to npx.
Let’s start with:
npx create-react-app hello-world
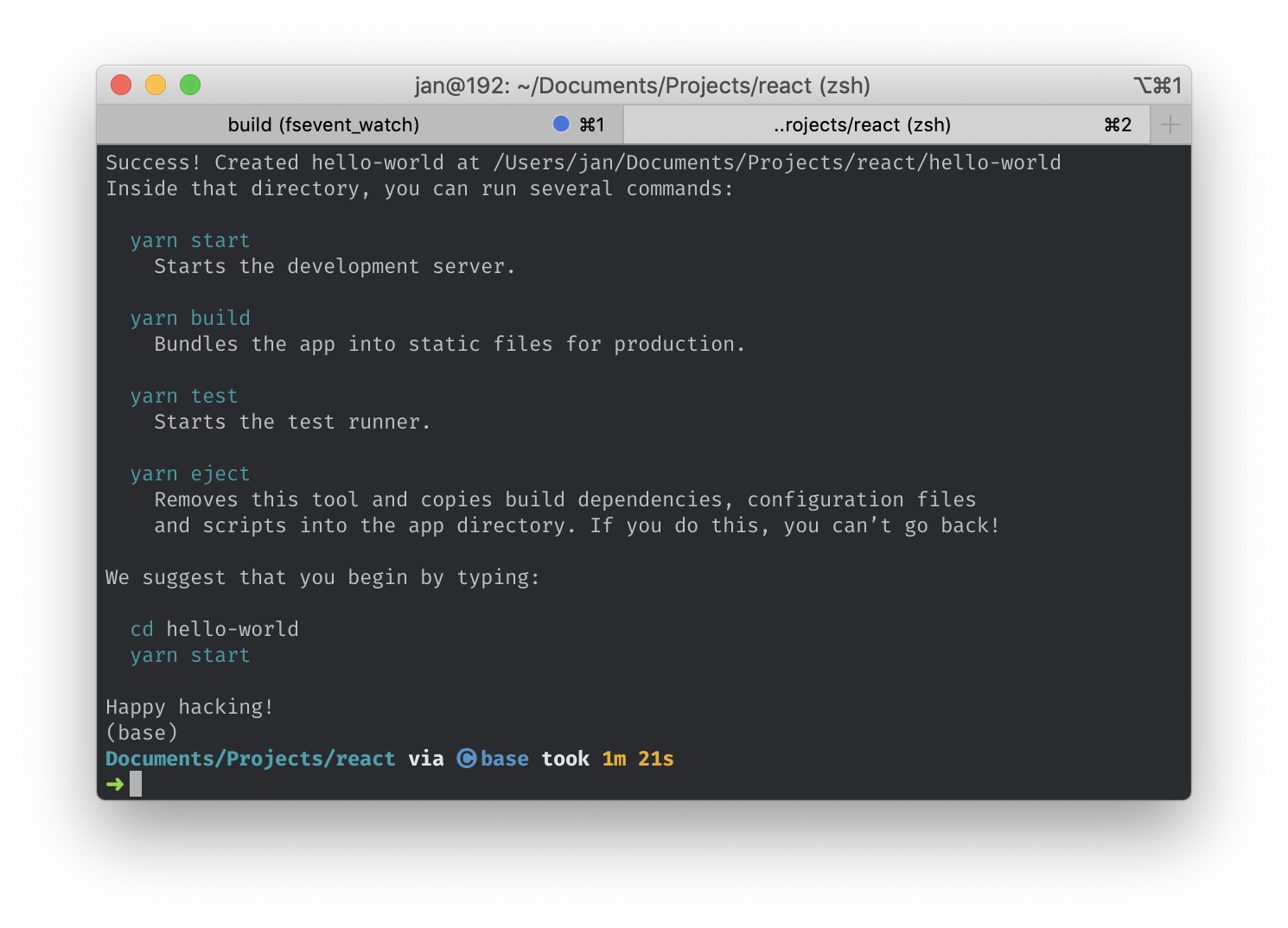
create-react-app creates the standard cookie-cutter React project
skeleton for you. If everything runs smoothly your terminal should look
something like this.

Let’s run it
Follow the suggestions and run
cd hello-world
yarn start
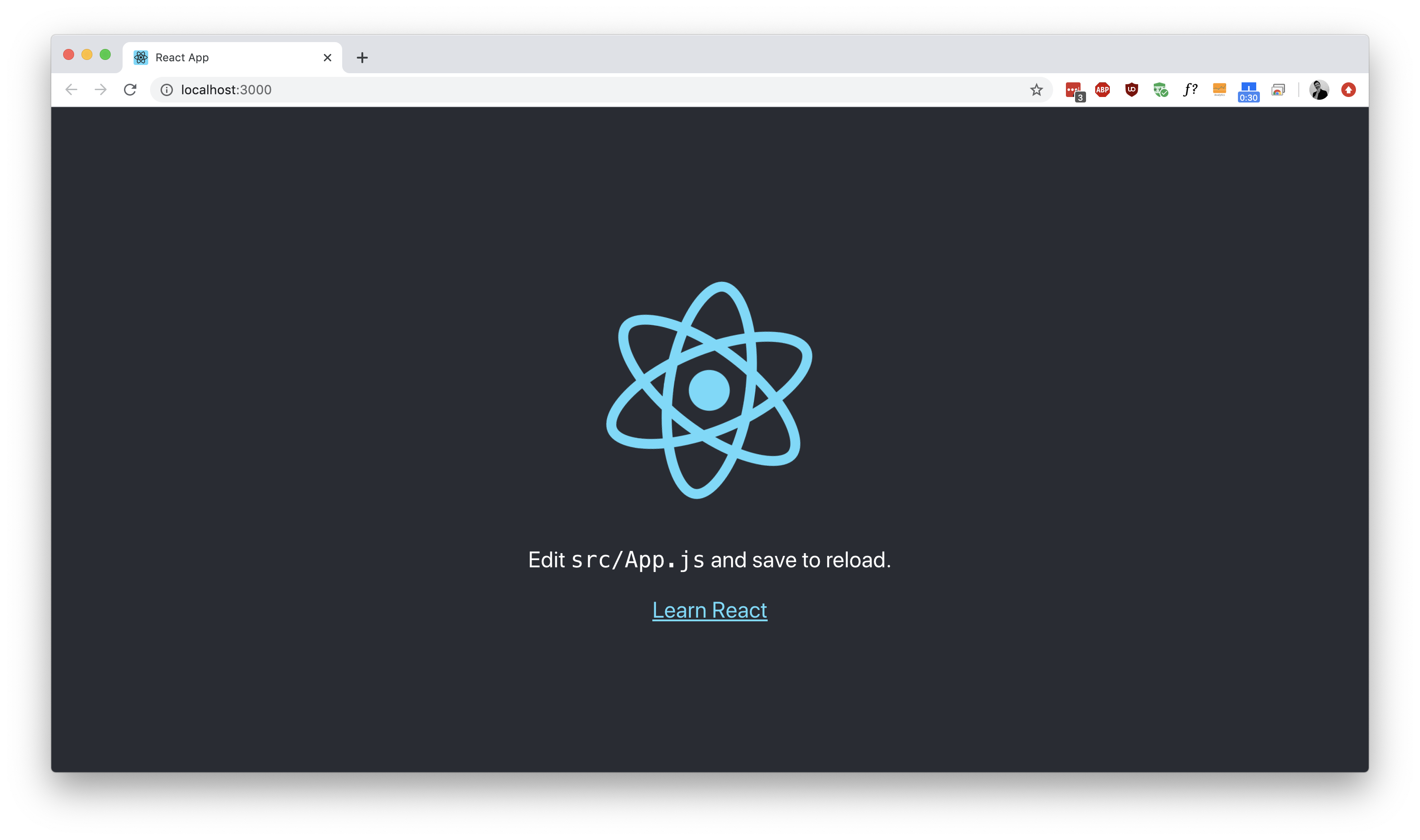
Your default browser should pop up with this page

🎉 YOU DID IT! YOUR FIRST REACT APP 🎉
Now lets modify it
In src/App.js find the function called App() and change the code in the <p> marks into something else like “Hello world”
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
Change that to
...
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello world!
</p>
...
}
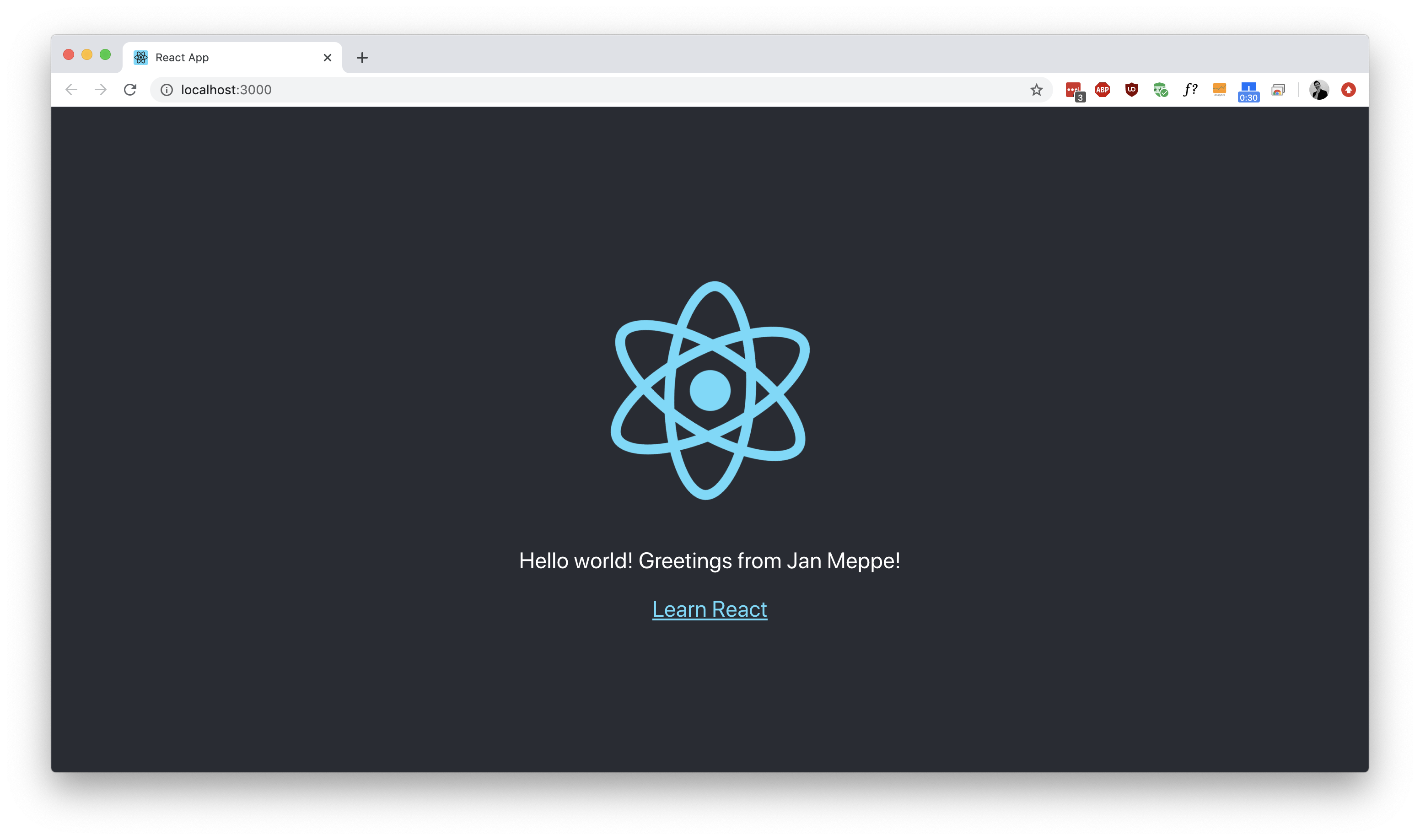
Save it. Now your React app looks something like this.

Conclusion
That’s it! Your first react app! While it doesn’t do a whole lot, you sure can be proud of yourself for taking the first step to learn React.
Modern web development can seem scary with the overwhelming amount of frameworks and libraries. What I’ve learned is just to pick one of them and start builing silly little stuff with it, learning the frameworks and terminology as you go.





Comments